
The checkout page is the make-or-break moment in an e-commerce customer’s journey. It’s where intent turns into action—or, if poorly designed, where carts get abandoned. Central to this critical stage are the billing/shipping fields settings, which dictate how smoothly customers can provide their information and complete a purchase. A well-optimized checkout process not only enhances the consumer experience but also directly impacts conversion rates, customer satisfaction, and long-term loyalty. By default, WooCommerce offers a standard set of fields, but with tools like the Foodbook plugin, you can tailor these settings to your business’s unique needs. In this comprehensive guide, we’ll explore why checkout fields matter, how to customize them effectively, and the best practices to create a frictionless checkout experience that drives sales.
Understanding the Importance of Checkout Fields
When a customer arrives at your checkout page, they’re greeted with a series of forms asking for personal and logistical details to finalize their order. WooCommerce, a leading eCommerce platform, includes a default set of fields such as:
- Billing Information: Full name, billing address, email address, phone number, and payment method.
- Shipping Information: Recipient name, shipping address, and optional delivery instructions.
These fields are designed to cover a wide range of use cases, from physical product deliveries to service-based transactions. However, not every field is relevant to every business. For example, an online store selling digital downloads—like eBooks or software—does not need a shipping address. Similarly, a local service provider might not require fields like “Company Name” or “Address Line 2.” When customers face unnecessary or redundant fields, it adds friction to the process. They may feel overwhelmed, confused, or simply unwilling to spend extra time filling out forms, leading to higher cart abandonment rates.
Studies consistently show that a complicated checkout process is one of the top reasons customers abandon their carts. According to the Baymard Institute, the average cart abandonment rate hovers around 70%, with checkout complexity cited as a major culprit. By optimizing your billing and shipping fields, you can reduce this friction, making the process faster and more intuitive. A streamlined checkout doesn’t just benefit customers—it benefits your bottom line by increasing completed transactions and fostering repeat business.
Customizing Checkout Fields
WooCommerce offers a solid foundation for checkout customization, but plugins like Foodbook take it to the next level with user-friendly, powerful tools. Whether you’re hiding irrelevant fields, reordering them for better flow, or implementing conditional logic, customization is key to aligning your checkout page with your business model. Here’s a detailed breakdown of how to do it:
1. Identify Essential Fields
The first step is to audit your current checkout page. Load it up in a test environment and walk through the customer experience yourself. What fields do you see? Common defaults include:
- First Name and Last Name
- Street Address (Line 1 and Line 2)
- City, State, ZIP Code
- Email Address
- Phone Number
- Company Name (optional)
Now, ask yourself: Which of these are necessary? For a physical goods store, shipping and billing details are critical. But for a digital product vendor, the shipping section is irrelevant. A subscription-based service might only need an email and a payment method. By identifying what’s essential, you set the stage for a leaner, more focused checkout process.
2. Hiding Unnecessary Fields
Once you’ve pinpointed the must-haves, it’s time to eliminate the excess. The Foodbook plugin shines here, offering a simple interface to toggle fields on or off. For example:
- Digital Products: Hide the entire shipping section—no address, no delivery instructions.
- B2C Stores: Remove “Company Name” if your customers are primarily individuals, not businesses.
- Local Delivery: Skip “Address Line 2” or “State” if you only serve a specific region.
Hiding fields isn’t just about decluttering—it’s about respecting your customers’ time. Each unnecessary field shaved off reduces the cognitive load and speeds up the process. Foodbook’s settings make this a breeze, with checkboxes or dropdowns to disable fields in seconds.
3. Rearranging Fields
Order matters. A jumbled checkout page can confuse customers, even if the fields themselves are relevant. Think about the natural flow of information:
- Start with the basics: Name and email.
- Follow with critical transaction details: Billing address and payment method.
- End with optional extras: Delivery notes or special instructions.
Foodbook allows you to drag and drop fields into a custom sequence. For instance, if your store emphasizes quick email confirmations, move “Email Address” to the top. If shipping is the priority, prioritize the shipping address fields. A logical progression keeps customers moving forward without second-guessing.
4. Using Conditional Logic
For advanced customization, conditional logic is a game-changer. This feature lets fields appear or disappear based on user input. Examples include:
- Payment-Specific Fields: Show a “PO Number” field only if the customer selects “Purchase Order” as their payment method.
- Shipping Triggers: Display “Delivery Instructions” only when shipping is required, not for in-store pickup.
- Product-Based Rules: Reveal a “Gift Message” field only for gift-eligible items in the cart.
Foodbook and similar plugins support this functionality, making your checkout dynamic and tailored to each customer’s journey. It’s a subtle but powerful way to enhance usability without overwhelming users with irrelevant options.
Best Practices for Checkout Page Optimization
Customization is only half the battle—how you implement it matters just as much. Here are some proven best practices to ensure your billing and shipping fields settings deliver maximum impact:
- Minimize the Number of Fields: Less is more. Research shows that reducing fields from 11 to 4 can boost conversion rates by up to 120%. Stick to the essentials and cut the fat.
- Provide Clear Instructions: Ambiguity kills conversions. If a phone number needs a country code, add a placeholder like “+1-555-123-4567.” For addresses, include tooltips explaining what’s required.
- Enable Autofill: Modern browsers support autofill for common fields like name and address. Ensure your checkout is compatible to save customers’ time.
- Add Progress Indicators: If your checkout spans multiple steps (e.g., billing, shipping, payment), show a progress bar so users know where they stand.
- Test Regularly: Don’t set it and forget it. Test your checkout monthly—both on desktop and mobile—to catch glitches or friction points. Use tools like Google Analytics to track abandonment rates and refine accordingly.
These strategies work together to create a checkout that’s fast, clear, and customer-centric.
Screenshots and Visual Guidance
Seeing is believing. To help you navigate the customization process, here are some annotated screenshots from the Foodbook plugin:
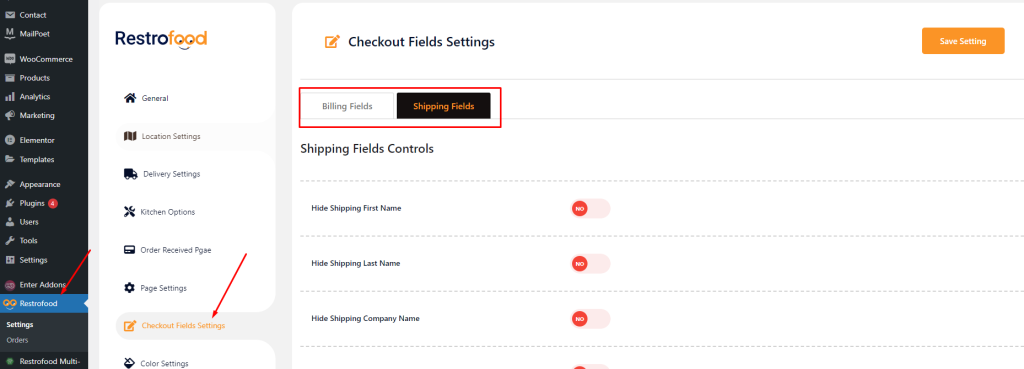
- Checkout Fields Overview: A dashboard displaying all editable billing and shipping fields—your starting point for customization.
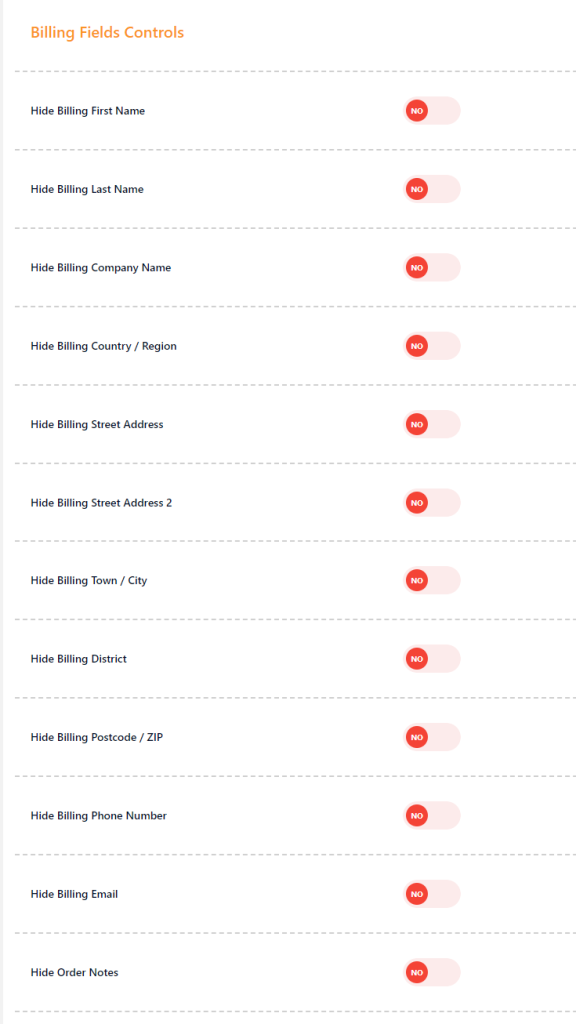
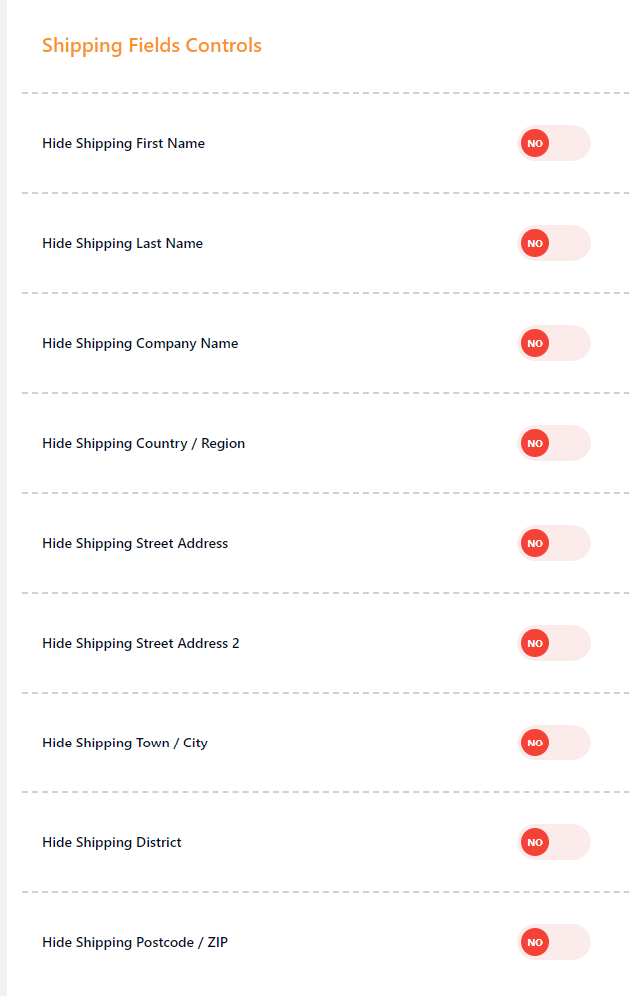
- Field Hiding Options: A toggle menu where you can switch off fields like “Company Name” or “Address Line 2” with one click.
- Rearranging Fields: A drag-and-drop interface showing how to reorder fields for a logical flow.
- Billing/Shipping Fields Settings: Close-ups of the settings panel, highlighting options for conditional logic and field labels (repeated for clarity).
These visuals demystify the process, proving that powerful customization doesn’t require coding skills—just the right tools and a bit of planning.



Conclusion
Optimizing your checkout page’s billing/shipping fields settings isn’t just a technical tweak—it’s a strategic move to elevate your e-commerce game. By hiding unnecessary fields, rearranging them for clarity, and leveraging conditional logic, you craft a checkout experience that respects your customers’ time and encourages them to hit “Buy Now.” Plugins like Foodbook make this process accessible, putting advanced customization at your fingertips.
The payoff? Lower cart abandonment, higher conversion rates, and happier customers who return again and again. Take the time to audit your checkout, experiment with settings, and test the results. A seamless checkout isn’t a luxury—it’s a necessity for thriving in today’s competitive online marketplace. With the right approach, your store can turn browsers into buyers and one-time shoppers into loyal fans.
If need any expert help feel free to contact us!


